javascript fetchを使う際の注意点 no-cors を使うとresponseは空になる
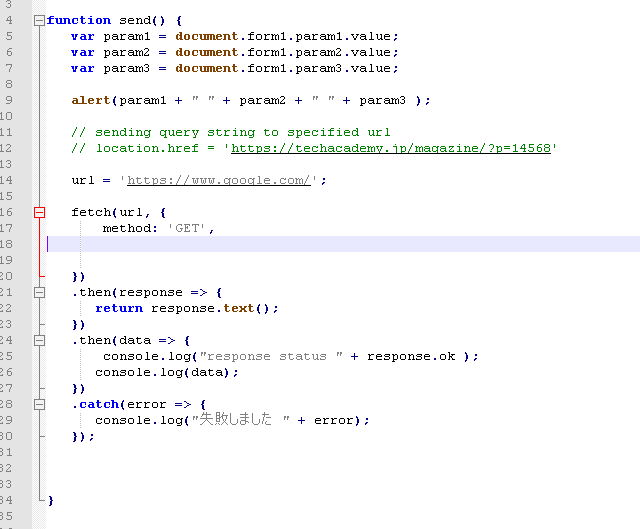
googleにGET requestをするとcross origin のエラーがでる

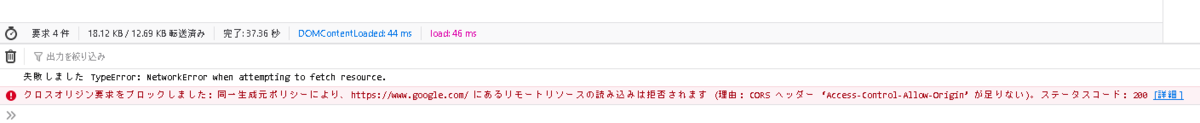
エラー内容
クロスオリジン要求をブロックしました: 同一生成元ポリシーにより、https://www.google.com/ にあるリモートリソースの読み込みは拒否されます (理由: CORS ヘッダー ‘Access-Control-Allow-Origin’ が足りない)。ステータスコード: 200

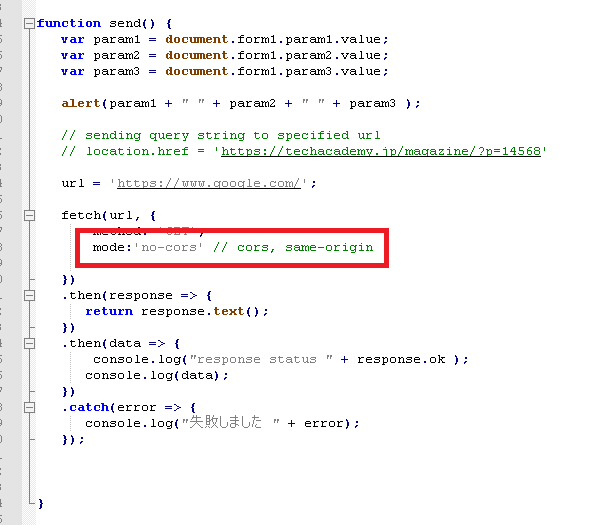
なので以下のようにcorsを無効にしました。

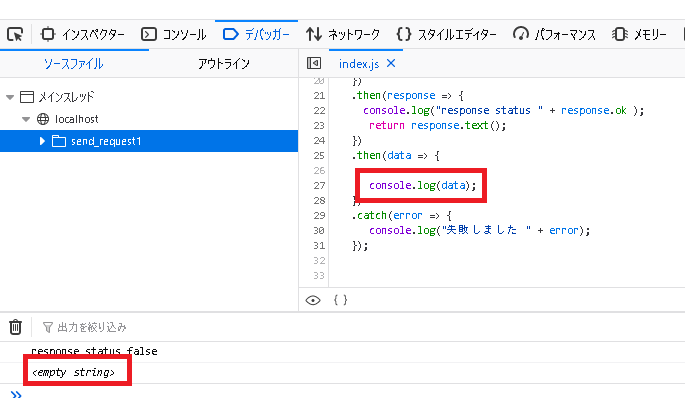
そしてもう1度実行すると。。。

エラーはでませんがresponse.okの値がfalseになりresponseの中身も空になっています。
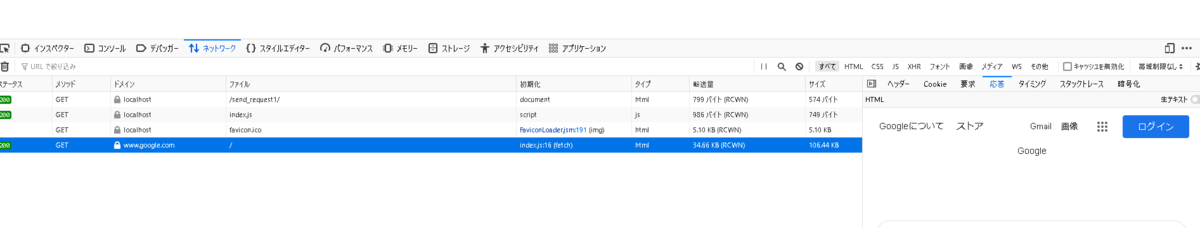
しかしブラウザのネットワークを見てみるとgoogleからのページがきちんとかえってきているのが分かります。

今度はデフォルトのcorsが有効な状態で試してみます。

今度はstatus がtrueになりresponseもしっかり入っています。
成功したのは送ってきたサーバがheaderのaccess-control-allow-originを許可してくれているからです。

いろいろなサイトで試しましたがほとんどのサイトはcross orignを許可しておらず、
fetchは見ず知らずのurlにリクエストをするのはものすごい不向きなのが分かりました。